Depicter – Top oder Flop?
Habt Ihr schon mal mit Slidern gearbeitet?
Mit einem Slider wird ein Website-Inhalt bezeichnet, der sich typischerweise nett animiert seitenweise präsentiert, eher wie eine Powerpoint-Präsentation. Das Ganze auch noch responsive, als unabhängig von der Display-Größe des verwendeten Geräts hinzubekommen, ist durchaus nicht trivial. Hier kommen Plugins wie “Depicter” ins Spiel ….
Aber wie funktioniert das?
Voraussetzung ist eine funktionierende WordPress – Installation, in der Ihr auch Plugins installieren könnt. Zum “Spielen” und schnellen Aufsetzen von Servern finde ich persönlich Cloudways super. Kostet ungefähr das doppelte der nackten VM – Kosten, die Vultr, Digitalocean und Co. sonst berechnen würden, nimmt aber wahnsinnig viel Routinearbeiten ab für das Hosting einer WordPress-Seite.
Alternativ könnt Ihr natürlich jeden beliebigen Hoster verwenden. Günstiger ist zum Beispiel siteground, die bieten auch mit Amsterdam einen europäischen Standort an.
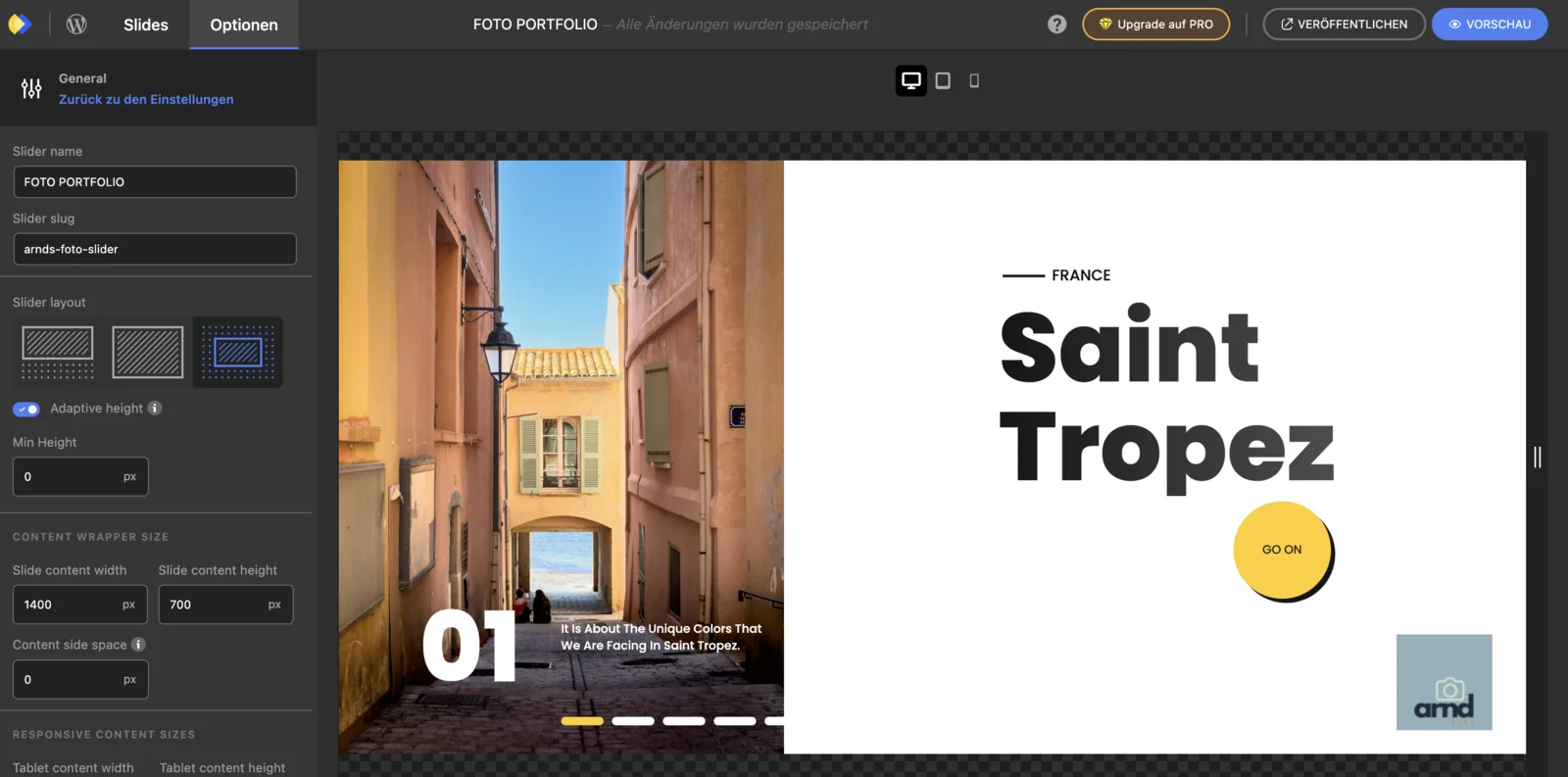
Schon mit der kostenlosen Version von Depicter gelingen Euch in wenigen Minuten solche Slider:
Ich habe mir die kostenlose Version von Depicter installiert, auf die ich über den YouTube – Channel von WpTuts aufmerksam geworden bin. Und wie Ihr vielleicht (oder eben auch nicht) am Slider seht, gibt es Probleme bei dessen Darstellung. Obwohl es im User Interface von Depicter und auch in der Vorschau von WordPress korrekt dargestellt wird. Manchmal habe ich auch im User Interface merkwürdige Fehlermeldungen reproduzieren können, die ein weiteres Bearbeiten der Slider fast unmöglich machten.

Ansonsten schon verführereisch, hier ein Post Carousel zu machen mit netten vorgefertigen Animationen über die Posts in Eurem Blog …
Am einfachsten ist es, wenn Ihr nach der Installation anfangt, mit einem der Templates etwas zu experimentieren. Ich hatte und habe immer noch etwas Mühe mit der Responsiveness meiner Slides. Und kann noch nicht sagen, ob es an meiner Unfähigkeit liegt oder ob der Wettbewerb vielleicht hier die Nase vorn hat.
Im weiteren Verlauf des Tests kam es zu merkwürdigen Effekten, das Slider plötzlich auf der produktiven Seite nicht mehr korrekt angezeigt wurden. Teilweise schien es, daß möglicherweise zwischen Theme und Depicter es zu “Kollisionen” kam. Ich habe das dann auf mehreren Seiten mit unterschiedlichen Techniken (von Elementor bis rein zu Gutenberg) getestet und hatte immer wieder Probleme, manchmal größer, manchmal kleiner.
Ist Depicter empfehlenswert?
Jein. Die Idee ist verführerisch. Aber so richtig 100%ig perfekt lief es bei mir einfach nicht. Eleganter und sinnvoller wäre, möglichst viel mit CSS oder vielleicht einem Pagebuilder wie Elementor oder Breakdance zu realisieren. Damit bist Du nicht an einen Anbieter gebunden und kannst Deine Werke auch besser plattform-übergreifend verwenden. Zudem braucht Depicter in meiner Installation 65 KB an JavaScript. Auf jeder Seite, ohne das es dort Slider gibt. Obwohl es eine Menü-Option gibt, die genau das verhindern soll. Die Seiten, die dann einen Slider beinhalten, kommen schnell auf über 700 KB JavaScript.
Da müsst Ihr fast zwingend mit Tools wie z.B. Asset CleanUp Pro arbeiten, wo ihr den überflüssigen Code dann wieder von der Seite entfernt und nur auf den Beiträgen zulasst, wo ihr ihn nutzt.

Aber: Alles macht das WordPress – System natürlich komplexer und damit auch fehleranfälliger. Mein Rat wäre, zu probieren, ein annähernd so gutes Ergebnis mit Bordmitteln zu versuchen. Oder sehr konsequent nur ein Tool wie Depicter zu verwenden, wenn Ihr in Eurem Web-Auftritt mit genau solchen Präsentationsmitteln punkten möchtet.
Wenn Ihr an Slidern interessiert seid, gibt es auch diverse Themes, die für Video- oder Foto-Portfolios optimiert sind wie z.B. INSPIRO. Die auch deutlich weniger Bloat verursachen. Oder Ihr nutzt Tools wie Bricks Builder oder Breakdance in denen Ihr auch ziemlich einfach seitenfüllende Slider erstellen könnt. Aber zugegebenermaßen: ohne etwas intensivere Beschäftigung mit dem Thema werdet Ihr da nicht weit kommen.